در جلسه قبل از سری آموزش های قدم به قدم با مونو درمورد ViewGroup , View ها مطالبی را گفتیم و آنها را معرفی کردیم ،در این آموزش با یکی از کنترل های ViewGroup آشنا خواهیم شد نام این کنترل Linear Layout یا همان چیدمان خطی است اگر شما در طراحی های خود نیاز داشته باشد تا کنترل های خود را بصورت عمودی یا افقی چینش کنید باید از این کنترل استفاده نمایید,پس از استفاده از این کنترل به محیط کد رقته و ساختار این کنترل را مشاهده نمایید کد زیر مثال ساده ای از استفاده این کنترل را نشان می دهد.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button in Row 1" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button in Row 2" />
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button in Row 3" />
</LinearLayout>
فایل بالا را می توانید از اینجا دریافت کنید
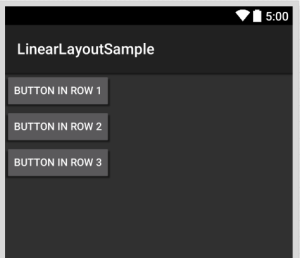
اگر شما به کدهای بالا توجه کنید می بینید که ما از یک ViewGroup استفاده کردیم که داخل تگ <LinearLayout> سهکنترل دکمه قرار داده شده در اصطلاح این دکمه ها را (View) و کل این مجموعه (ViewGroup) می نامند مهمترین نکته و خاصیتی که در LinearLayout قابل مشاهده است android:orientation است که نوع چینش آن را مشخص میکند و دارای دو حالت انتخاب است vertical و horizontal که در این مثال برابر vertical است و تمامی کنترل های که داخل
این کنترل هستند بصورت زیر هم چینش خواهند شد تصویر زیر گویای این مسئله است کافیست به محیط طراحی برگردید و نتیجه را مشاهده نمایید .
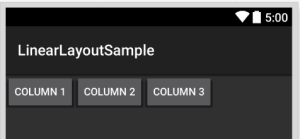
حالا اگه خصوصیت android:orientation را به horizontal تغییر دهیم چینش دکمه ها از زیر هم به کنار هم تغییر خواهد کرد به کدهای زیر نوجه فرمایید
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="horizontal">
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Column 1" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Column 2" />
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Column 3" />
</LinearLayout>
فایل بالا را می توانید از اینجا دانلود نمایید
محیط طراحی همانند تصویر زیر خواهد شد

شاید برای شما سوال پیش آید که دیگر خصوصیت ها چه کار انجام می دهند این مثال شامل دو خصوصیت دیگر است به نام های layout_width و layout_height که در ادامه توضیح در مورد آن خواهم داد.
تنظیمات لایه ها در زامارین
تمامی کنترل های زامارین دارای دو خصوصیت تنظیم طول و عرض می باشند که با مقدار عددی قابل تنظیم می باشند و بر حسب Unit قابل محاسبه است مثلآ PX همان پیکسل ، dp همان تراکم مستقل از پیکسل ، sp پیکسل مدرج ، in اینچ ، mm میلیمتر و ازبین اینها بطور عموم sp , dp کاربرد دارد علاوه بر این مقادیر دو مقدار دیگر بصورت پبشفرض اندروید در اختیار شما قرار می هد و ان بطور نسبی هست این دو مقدار اینها هستند
- match_parent
- wrap_content
خصوصیت match_parent در اندروید
تنظیم به این خصوصیت باعث میشود طول یا عرض کنترل فرزند (بستگی دارد کدام خصیصه را به این مقدار تمظیم کرده باشید ) از طول و عرض کنترل پدر پپیروی کند و اگر این کنترل در ریشه لایه باشد بسته به طول عرض صفحه نمایش گوشی متغیر است.
خصوصیت wrap_content در اندروید
تنظیم به این خصوصیت باعث می شود تا طول یا عرض کنترل (بستگی دارد کدام خصیصه را به این مقدار تنظیم کرده باشید) بر اساس محتوای + Padding از اطراف آن متغیر باشد . خب رسیدیم به پایان یکی دیگه از سری آموزش های قدم به قدم با مونو امیدوارم تونسته باشم خوب توضیح بدم منتظر نظرات شما هستم فقط یک نکته ای اگر با Intellisense ویژوال استادیو مشکل داشتید از روش زیر پیروی کنید
خصوصیت Intellisense در ویژوال استادیو برای فایل های AXML
- یک فایل AXML را در محیط ویژوال استادیو باز نمایید
- از مننوی بالای برنامه XML -> Schemas را انتخاب نمایید
- در پنجره باز شده دکمه Add را انتخاب نمایید
- به آدرس زیر مراجعه کنید C:\Program Files (x86)\MSBuild\Xamarin\Android
- و فایل android-layout-xml.xsd را انتخاب کنید
- ۱۷ آبان ۱۳۹۴ ۱۴:۰۸
- 0
- محمدزاده
- رابطه کاربری, قدم به قدم با مونو, منابع اصلی زامارین اندروید
- 2,857 بازدید