با یکی دیگه از سری آموزش های قدم به قدم با مونو اندروید در خدمت شما هستیم در این آموزش با یکی از محبوب ترین عناصر نمایش دسته ای یا
همون ViewGroup ها به نام Relative Layout آشنا می شویم. تمام ویوهای که در این کنترل قرار میگیرند موقعیت نسبی به بقیه کنترل ها ، پدر و ViewGroup های دیگه دارند کد زیر یک نمونه ساده استفاده از این کنترل را نشان می دهد .
<?xml version="1.0" encoding="utf-8" ?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<Button android:id="@+id/btnButton1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button 1" />
<Button android:id="@+id/btnButton2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button 2"
android:layout_toRightOf="@+id/btnButton1" />
<Button android:id="@+id/btnButton3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button 3"
android:layout_toRightOf="@+id/btnButton2" />
</RelativeLayout>
کد بالا را می توانید از اینجا دریافت کنید
هر Relative Layout دارای قسمتهایی است که فرزندانش می توانند جای خود را بر اساس آنها مشخص کنند.
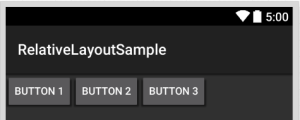
در قطعه کد بالا یک خصوصیت جدید به نام android:layout_toRightOf نشان داده شده است . این یک ویژگی خاص برای کنترل های که داخل لایه Relative Layout هستند به حساب می آید در حقیقت این خصوصیت به ویوها می گوید که باید در سمت راست این ویو قرار گیرند . حال اگه به تصویر پایین نگاه کنید خواهید دید که دکمه ۲ در سمت راست دکمه ۱ و دکمه ۳ در سمت راست دکمه ۲ قرار گرفته
برخی از ویژگی هایی که جای یک عنصر را بر اساس دیگر عناصر موجود در این RelativeLayout مشخص می کنند، اینها هستند:
android:layout_above="@+id/anotherView" android:layout_below="@+id/anotherView" android:layout_toRightOf="@+id/anotherView" android:layout_toLeftOf="@+id/anotherView"
خصوصیت align یا تراز در RelativeLayout
با استفاده از این ویژگی می توانید دو یا چند View را با هم تراز کنید. تراز کردن می تواند در پنج جهت انجام شود. تراز کردن بالا یا top، راست یا right، چپ یا left، پایین یا bottom و خط پایه یا baseline. در زیر به چند خصوصیت از خصوصیتهای لایه Relative Layout می پردازیم
- layout_toLeftOf : ویوها را در سمت چپ قرار می هد.
- layout_toRightOf : ویوها را در سمت راست قرار می دهد.
- layout_above : ویوها را در بالا قرار می دهد.
- layout_below : ویوها را در پایین قرار می دهد.
- layout_alignLeft : تراز کردن از سمت چپ
- layout_alignRight : تراز کردن از سمت راست
- layout_alignBottom : تراز از پایین
- layout_alignParentLeft : تراز از سمت چپ پدر خود
- layout_alignParentTop : تراز از بالا پدر خود
- layout_centerHorizontal : قرار گیری در مکان وسط افقی پدر
- layout_centerVertical : قرار گیری در مکان وسط عمودی پدر
مثال زیر نحوه استفاده از خصوصیاتی که در بالا اشاره کردیم نشان می دهد
<?xml version="1.0" encoding="utf-8" ?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TextView android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_marginBottom="10dp"
android:text="نام کاربری" />
<TextView android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/textView1"
android:text="کلمه عبور" />
<EditText android:id="@+id/editText1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignTop="@+id/textView2"
android:layout_toRightOf="@+id/textView2" />
<Button android:id="@+id/btnSubmit"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_below="@+id/editText1"
android:text="ورود" />
</RelativeLayout>
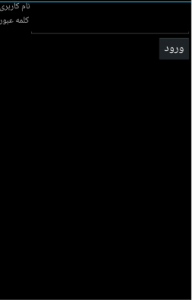
و خورجی به صورت زیر خواهد شد

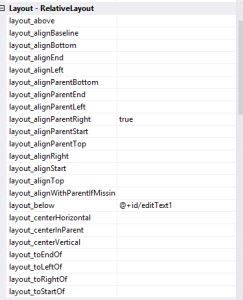
برای اینکه لیستی از این خصوصیت ها را مشاهده نمایید به پنجره properties ویژوال استادیو مراجعه کنید

گفته های زامارین در ارتباط با Relative Layout را مطالعه فرمایید
به پایان یکی دیگه از سری آموزش های قدم به قدم با مونو اندروید رسیدم منتظر انتقادات و پیشنهادات شما هستیم
- ۱۷ آبان ۱۳۹۴ ۲۲:۰۸
- 0
- محمدزاده
- رابطه کاربری, قدم به قدم با مونو, منابع اصلی زامارین اندروید
- 2,758 بازدید