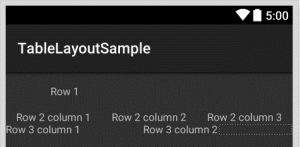
با یکی دیگه از سری آموزش های قدم به قدم با مونو در خدمت شما هستم در ادامه مباحث ViewGroup ها با یکی دیگر از عناصر این دسته آشنا خواهیم شد کار TableLayout نمایش ویو ها در سطر و ستون است از لحاظ نمایش عناصر شبیه به GridLayout است در مثال زیر طریقه استفاده از این کنترل نشان داده شده است .
اگه یک نگاه به ساختار آن بیاندازید شبیه به ساختار تک table در HTML است یعنی به این صورت که خود TableLayout شبیه به <table> و TableRow شبیه به <tr> است
<?xml version="1.0" encoding="utf-8" ?>
<tablelayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<tablerow android:layout_height="wrap_content"
android:layout_width="fill_parent"
android:gravity="center_horizontal">
<textview android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Row 1"
android:layout_span="3"
android:padding="18dip" />
</tablerow>
<tablerow android:id="@+id/tableRow1"
android:layout_height="wrap_content"
android:layout_width="match_parent">
<textview android:id="@+id/TextView04"
android:text="Row 2 column 1"
android:layout_weight="1"
android:gravity="center" />
<textview android:id="@+id/TextView04"
android:text="Row 2 column 2"
android:layout_weight="1"
android:gravity="center" />
<textview android:id="@+id/TextView04"
android:text="Row 2 column 3"
android:layout_weight="1"
android:gravity="center" />
</tablerow>
<tablerow android:layout_height="wrap_content"
android:layout_width="fill_parent"
android:gravity="center_horizontal">
<textview android:id="@+id/TextView04"
android:text="Row 3 column 1"
android:layout_weight="1" />
<textview android:id="@+id/TextView04"
android:text="Row 3 column 2" />
</tablerow>
</tablelayout>
- ۱۹ آبان ۱۳۹۴ ۱۲:۰۸
- 0
- محمدزاده
- رابطه کاربری, قدم به قدم با مونو, منابع اصلی زامارین اندروید
- 2,739 بازدید