از سری آموزش های قدم به قدم با مونو در خدمت شما هستم در آموزشهای قبلی طریقه نصب و پیکربندی زامارین رو در ویژوال استادیو یاد گرفتیم و در آخر با هم اولین پروژه اندرویدی خودمون رو ایجاد کردیم و اون پزوژه چیزی نبود جزء پروژه معرف Hello World اما در این آموزش به نحوه طراحی صفحات اندروید خود می پردازیم و می بینیم که که محیط طراحی زامارین چگونه به کمک ما میاد.
اندروید برای صفحات یا همون لایه های خود از پسوند XML استفاده می کند ، و زامارین اندروید از پسوند دیگه ای برای لایه های خود استفاده می کنه و اون پسوند AXML هستش و این دو تقریبآ شبیه هم هستند همانند نرم افزارهای طراحی برنامه اندروید مثل اکلیپس و اندروید استادیو ، زامارین استادیو و زامارین ویژوال استادیو هم بخوبی به ما در طراحی صفحات اندروید کمک خواهند کرد.
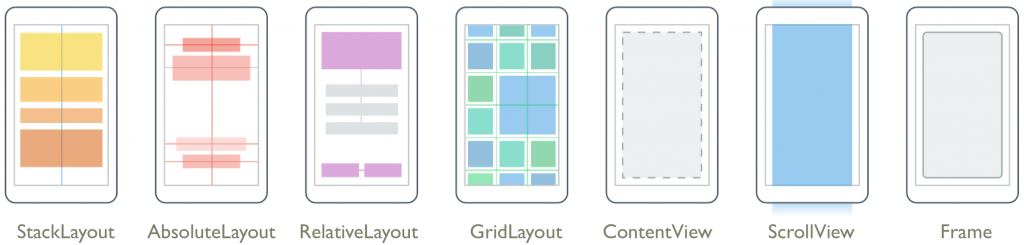
تمام کنترل های اندروید در دو دسته بندی قرار می گیرند که این دو دسته بندی شامل ViewGroup , View
مثلا اگر ما در طراحی خود از یک کنترل Button یا TextView استفاده کنیم را View گویند اما ViewGroup شامل چند View در لایه ها خواهد بود اما در اندروید چند کنترل ViewGroup قرار داده شده که در این آموزش و آموزش بعدی بطور کامل آنها را بررسی خواهیم کرد.

اطلاعیه :
- محمدزاده
- ۱۷ آبان ۱۳۹۴
- 2
- 6
- 4,818 بازدید
از سری آموزش های قدم به قدم با مونو اندروید در خدمت شما هستم در این آموزش قصد دارم به ساختار یک پروژه اندورید در محیط ویژوال استادیو بپردازم
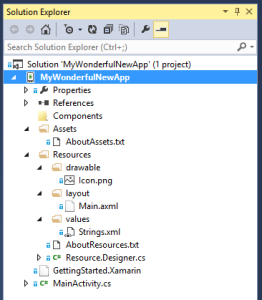
پس از ایجاد یک پروژه اندروید در ویژوال استادیو و باز کردن پنجره Solution Explorer با یک سری فایل و فولدر مواجه هستیم.

- محمدزاده
- ۱۶ آبان ۱۳۹۴
- 0
- 4
- 3,053 بازدید




